Video Compression with ff.works

Getting custom high quality web video is essential in delivering a great experience for viewers. Unfortunately most of what is exported from Final Cut Pro or Premiere is not ready for the web. We need to scale down videos to the smallest possible file size and wrap the videos in smart on demand containers on your pages. ALL of this requires custom apps and code.
I use FF.works for a quick and programmable app to deliver really small and fast videos. FF works is GUI wrapper around the FFmpeg library. So you can pay for ease or use the command line library for free.
A little primer on getting the best from your videos.
After loading the video into the app use these settings to make changes.
- 1. Adjust frame rate to 12fps.
- 2. Change the encoding to 2pass encoding
- 3. Select the bitrate mode based upon your target. ( High or Medium )

Don’t scale your videos in this process. If you need smaller videos re-export from the master at smaller screen sizes. Do export at the slowest frame rate if you are revisiting your NL editor.
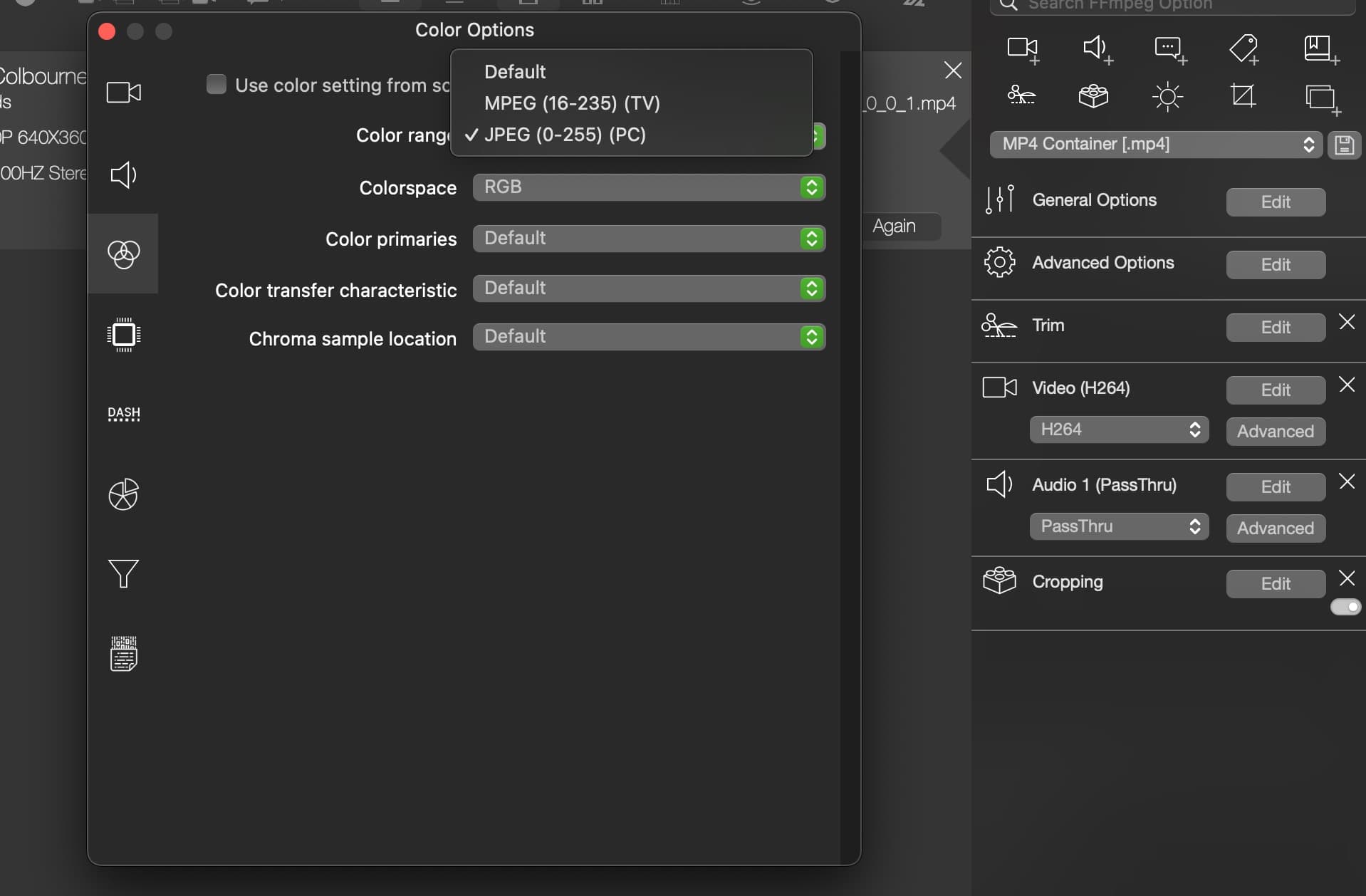
- 4. Choose a web colour space.
More than likely they have already been compressed to screen TV or something so while this may not change colour it’s good to understand that websites have a P3 colour space which is much higher than PAL or NSTC.

- 5. Crop and Trim to suit publishing spaces and web attention spans.

1.6. Tune the image options to your source material.
Advanced option of compression rely upon tuning and time presets. Thanks it’s easy to quickly try different settings. Once you have something that works press the save button to add it as a preset to your workflow. ( 3rd row down on the right next to the container preset )
Enjoy.
References: